json數據結構詳解及JavaScript、.net應用
對象結構以“{”起始,“}”結束,包含零個或多個由逗號分隔的鍵值對,鍵值對之間用冒號分隔。鍵為字符串,值可以是字符串、數字、布爾值(true/false)、null、對象或數組。 例如:
{ "key1": "value1", "key2": 123, "key3": true }
數組結構以“[”起始,“]”結束,包含零個或多個由逗號分隔的值。這些值可以是任何JSON數據類型。例如:
[ "value1", 123, true, { "nestedKey": "nestedValue" } ]
在JavaScript中:
- 普通字符串: 用單引號(‘ ‘)或雙引號(” “)括起來的字符序列,例如:var str = ‘Hello’;
- JSON字符串: 符合JSON語法規則的字符串,例如:var jsonStr = ‘{“name”: “John”, “age”: 30}’; 注意:它仍然是一個字符串,只是內容符合JSON格式。
- JSON對象: 一個JavaScript對象,其結構與JSON對象相同,例如:var jsonObject = { name: “John”, age: 30 }; 這是JSON字符串解析后的結果。
JavaScript中JSON的使用
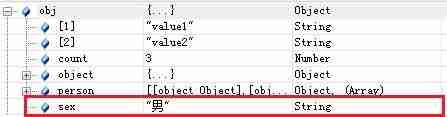
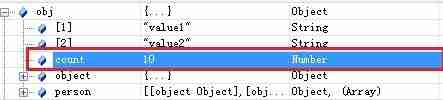
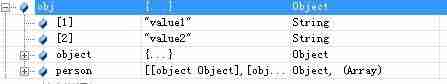
JSON是JavaScript的子集,因此在JavaScript中操作JSON非常方便。 可以使用點號(.)或方括號([])訪問JSON數據。
示例:
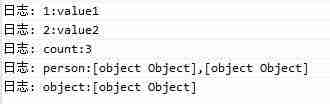
var myJSON = { "name": "Alice", "age": 25, "address": { "city": "New York" } }; console.log(myJSON.name); // 輸出: Alice console.log(myJSON["age"]); // 輸出: 25 console.log(myJSON.address.city); // 輸出: New York // 添加屬性 myJSON.country = "USA"; // 修改屬性 myJSON.age = 26; // 刪除屬性 delete myJSON.address; // 遍歷對象 for (const key in myJSON) { console.log(key + ": " + myJSON[key]); }
.NET中JSON的使用 (使用Newtonsoft.Json)
Newtonsoft.Json (Json.NET) 是一個流行的.NET JSON庫。
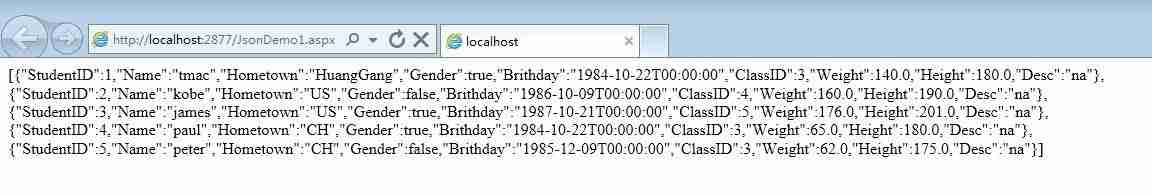
- 序列化:將.NET對象轉換為JSON字符串
使用 JsonConvert.SerializeObject() 方法:
using Newtonsoft.Json; // ... your .NET object ... string jsonString = JsonConvert.SerializeObject(yourObject);
- 反序列化:將JSON字符串轉換為.NET對象
使用 JsonConvert.DeserializeObject() 方法:
using Newtonsoft.Json; string jsonString = "{ "name": "Bob", "age": 40 }"; YourObjectType myObject = JsonConvert.DeserializeObject<YourObjectType>(jsonString);
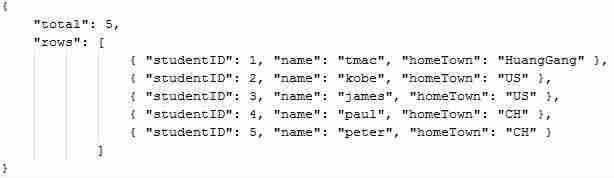
- 使用linq to JSON定制JSON數據
LINQ to JSON 提供更精細的JSON操作,允許構建和修改JSON結構。 這在需要自定義JSON輸出格式時非常有用,例如構建分頁響應:
using Newtonsoft.Json.Linq; JObject response = new JObject( new JProperty("total", 100), new JProperty("data", new JArray( new JObject(new JProperty("id", 1), new JProperty("name", "Item 1")), new JObject(new JProperty("id", 2), new JProperty("name", "Item 2")) )) ); string jsonString = response.ToString();
總結
JSON是一種輕量級的數據交換格式,在JavaScript和.NET等多種編程語言中都有廣泛應用。 熟練掌握JSON的結構和使用方法,對于構建高效的Web應用程序至關重要。 選擇合適的庫(如Newtonsoft.Json)可以簡化.NET中的JSON操作。









(請注意:以上圖片路徑是示例,需要替換為實際圖片路徑。)







