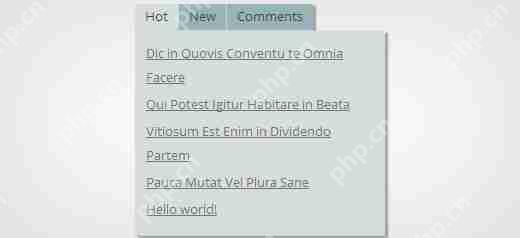
您是否在熱門網站上看到過 tabber 區域,只需單擊一下即可查看熱門、最新和精選帖子?這稱為 jquery tabber 小部件,它允許您通過將不同的小部件組合成一個來節省用戶屏幕上的空間。在本文中,我們將向您展示如何在 wordpress 中添加 jquery tabber 小部件。

為什么應該添加 jquery Tabber 小部件?
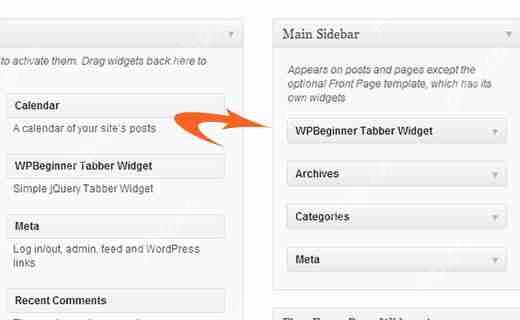
運行 wordpress 網站時,您可以使用拖放小部件輕松將項目添加到側邊欄。隨著您的網站不斷發展,您可能會覺得側邊欄中沒有足夠的空間來顯示所有有用的內容。這正是 Tabber 派上用場的時候。它允許您在同一區域顯示不同的項目。用戶可以單擊每個選項卡并查看他們最感興趣的內容。許多知名網站都使用它來顯示今天、本周和本月的熱門文章。在本教程中,我們將向您展示如何創建 Tabber 小部件。但是,我們不會向您展示要在選項卡中添加的內容。基本上你可以添加任何你喜歡的東西。
注意:本教程適用于中級用戶,需要 html 和 css 知識。對于初級用戶,請參閱本文。
在 WordPress 中創建 jQuery Tabber 小部件
讓我們開始吧。您需要做的第一件事是在桌面上創建一個文件夾并為其命名wpbeginner-tabber-widget。之后,您需要使用記事本等純文本編輯器在此文件夾中創建三個文件。
我們要創建的第一個文件是wpb-tabber-widget.php.?它將包含用于創建選項卡和自定義 WordPress 小部件的 HTML 和 php 代碼。我們將創建的第二個文件是wpb-tabber-style.css,它將包含選項卡容器的 CSS 樣式。我們將創建的第三個也是最后一個文件是wpb-tabber.JS,它將包含用于切換選項卡和添加動畫的 jQuery 腳本。
讓我們從wpb-tabber-widget.php文件開始。該文件的目的是創建一個注冊小部件的插件。如果這是您第一次創建 WordPress 小部件,那么我們建議您查看如何創建自定義 WordPress 小部件指南,或者只需將此代碼復制并粘貼到wpb-tabber-widget.php文件中: