您想將動畫 gif 添加到您的 wordpress 博客文章中嗎?
GIF 可以幫助吸引訪問者的注意力并提高對您的博客文章的參與度。但是,當您在 wordpress 中添加動畫 GIF 時,它可能會丟失動畫并顯示為純靜態圖像。
在本文中,我們將向您展示如何在 WordPress 中正確添加動畫 GIF。

為什么您的 WordPress GIF 無法正常工作?
有時,動畫 GIF 在 WordPress 中會變成靜態圖像,因為它會自動生成多種尺寸的圖像,但僅從動畫的第一幀開始。
為什么會發生這種情況?
每當您使用媒體上傳器將任何類型的圖像添加到WordPress 網站時,WordPress 都會自動創建該圖像的多個不同大小的副本。
WordPress 默認圖像尺寸有 4 種,包括縮略圖、中型、大型和全尺寸。

然而,當為動畫 GIF 創建新的圖像尺寸時,WordPress 最終僅保存 GIF 的第一幀。
因此,當您將任何生成的圖像尺寸添加到您的帖子或頁面時,它們將是靜態圖像并導致 WordPress GIF 無法工作。
說到這里,我們來看看如何在WordPress中正確添加動畫GIF而不丟失動畫。
在 WordPress 中正確添加動畫 GIF
首先,您需要編輯或創建新的帖子或頁面來添加動畫 GIF。
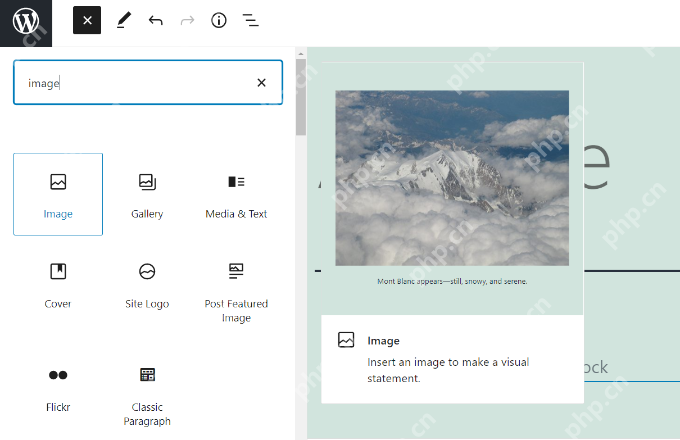
進入WordPress 內容編輯器后,繼續單擊“+”按鈕并添加圖像塊。

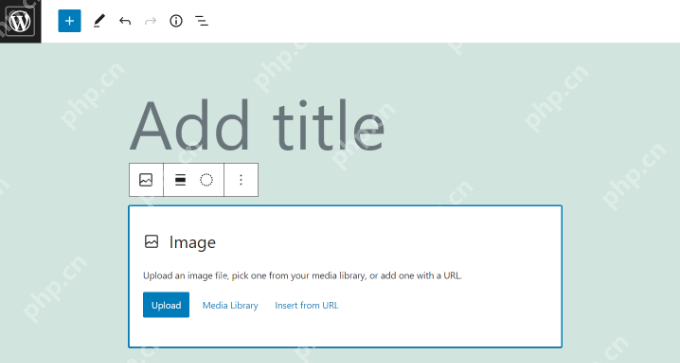
接下來,您將找到多種在圖像塊中上傳動畫 GIF 的方法。
首先,只需單擊“上傳”按鈕并從計算機中選擇動畫 GIF。或者,您可以單擊“媒體庫”按鈕并選擇已上傳到媒體庫的GIF 。
還有一個選項可以通過單擊“從 URL 插入”按鈕來輸入 GIF 的鏈接,但我們不建議使用此選項,因為它不會將圖像上傳到您的網站。

上傳 GIF 后,WordPress 會將其插入到您的內容中。
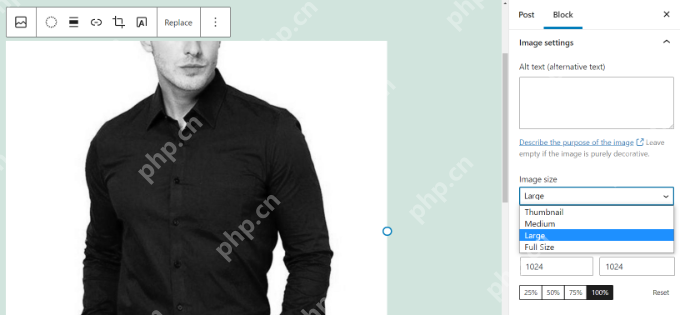
添加 GIF 后,您需要從右側菜單中選擇“圖像大小”下的“全尺寸”選項。

全尺寸圖像是您上傳到 WordPress 的原始動畫 GIF。選擇此選項將阻止您的 WordPress GIF 顯示為靜態圖像并且不播放動畫。
您將能夠立即在內容編輯器中看到動畫。

繼續發布或更新您的博客文章以查看動畫 GIF 的實際效果。
在 WordPress 中使用動畫 GIF 的額外提示
動畫 GIF 圖像的文件大小通常比其他圖像文件大。這是因為它們包含多個用作幀來創建動畫的壓縮圖像。
使用大型 GIF 或在 WordPress 頁面上添加太多 GIF 圖像可能會降低您網站的速度。有關更多詳細信息,請參閱我們有關如何提高 WordPress 速度和性能的終極指南。
如果您使用 Giphy 查找動畫 GIF,那么您可能會發現GIF Master插件非常有用。它允許您從WordPress 管理區域搜索 Giphy 數據庫并添加 GIF,而無需離開您的網站。
同樣,您還可以使用EmbedPress自動添加來自 Gfycat 的動畫 GIF。只需輸入 Gfycat 中 GIF 的 URL,插件就會將其嵌入到您的內容中。
我們希望本文能幫助您了解如何在 WordPress 中添加動畫 GIF。您可能還想查看我們用于管理圖像的優秀 WordPress 插件列表以及有關如何開設在線商店的完整指南。