在使用create-react-native-app開發(fā)react native應用時,執(zhí)行npm run eject命令后,根目錄會生成android和ios目錄。這些目錄包含了用于打包的配置文件。如果你使用的是react-native-cli開發(fā)react native應用,則從一開始就會有這兩個目錄。
在android目錄中,你會找到build.gradle、gradle.properties等文件。簡單來說,Gradle是一個用于依賴管理、自動化編譯、測試、部署和打包的工具。
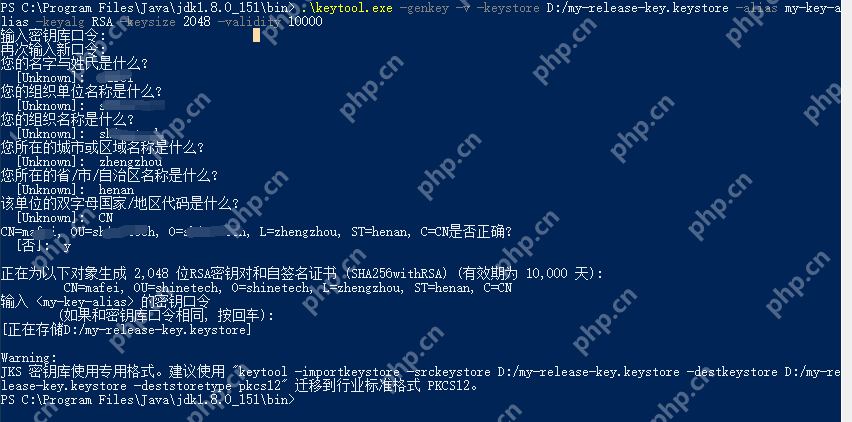
首先,需要生成簽名密鑰。使用以下命令:
.keytool.exe -genkey -v -keystore D:/my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
這里需要注意的是,生成密鑰的路徑是D盤,因為在當前c盤生成可能會在Windows下遇到權限問題。
 image.png
image.png
接下來,按照教程修改一些配置文件。在根目錄的android目錄下執(zhí)行以下命令:
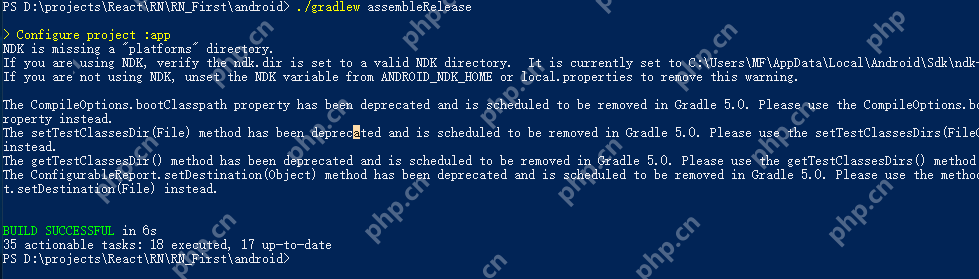
./gradlew assembleRelease
在打包過程中,我遇到了許多版本問題。例如,Java JDK從最新的9版本改為8,Gradle版本升級到4.3,還有一些缺少的npm包錯誤,可以通過npm install來解決。
具體的文件修改如下:
// Top-level build file where you can add configuration options common to all sub-projects/modules. buildscript { repositories { jcenter() } dependencies { /* 這里之前是 2.2.3 卡在這里半天,老是報 com.android.build.gradle.tasks.factory.AndroidJavaCompile.setDependencyCacheDir(Ljava/io/File;)V */ classpath 'com.android.tools.build:gradle:2.3.2' // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files } } <p>allprojects { repositories { mavenLocal() jcenter() maven { // All of React Native (JS, Obj-C sources, Android binaries) is installed from npm url "$rootDir/../node_modules/react-native/android" } } }
android { // 這里之前是 // compileSdkVersion 23 // buildToolsVersion "23.0.1 compileSdkVersion 25 buildToolsVersion "25.0.1" ... }
distributionBase=GRADLE_USER_HOME distributionPath=wrapper/dists zipStoreBase=GRADLE_USER_HOME zipStorePath=wrapper/dists</p><h1>distributionUrl=https://services.gradle.org/distributions/gradle-2.14.1-all.zip</h1><p>distributionUrl=https://services.gradle.org/distributions/gradle-4.3-all.zip
最后,執(zhí)行打包命令:
./gradlew assembleRelease
切換到android目錄后,打包成功的畫面如下:
 image.png
image.png
注意事項:打包過程會占用大量內存,建議關閉webstorm等大型程序。