您想了解如何在 wordpress 帖子中創建和添加 cinemagraph 嗎?動態照片是其中一個部分或區域在移動而其余部分保持靜止的圖像。這些圖像非常吸引人,并為您的文章添加了講故事的元素。在本文中,我們將向您展示如何在 wordpress 中輕松創建和添加電影圖片。

什么是動態照片?
動態圖片通常是 GIF 圖像,其中圖像的一小部分在移動,而其余部分保持靜止。它們看起來非常電影化,因此被稱為電影照片。

他們在圖像中添加了講故事的元素,使圖像看起來更有吸引力。它們在伴隨長篇內容、播客劇集或音頻故事時特別有用。
創建動態圖片與常規 GIF 略有不同。然而,如果您擁有合適的工具,那么只需付出很少的努力和一些練習,您就可以從自己的視頻中創建令人驚嘆的電影圖片。
話雖如此,讓我們來看看如何在 wordpress 中輕松創建和添加電影圖片。
從視頻創建動態圖像
首先,您需要以下物品:
- 您想要轉換為電影圖片的小視頻剪輯
- Adobe photoshop
- 你的時間、耐心和創造力
讓我們開始吧。
首先,您需要準備好視頻。您可以使用 iMovie 等視頻編輯工具將視頻修剪為電影圖像所需的最小剪輯。
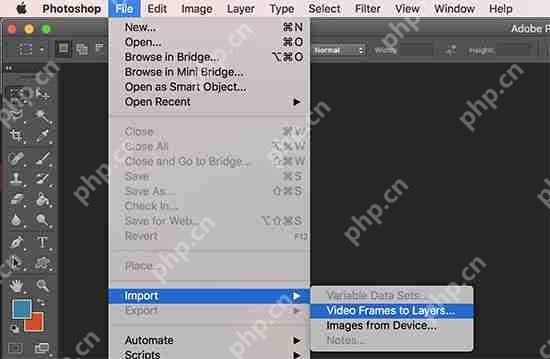
接下來,您需要打開 Photoshop 并通過單擊文件 ? 導入 ? 視頻幀到圖層菜單將視頻導入到圖層中。

選擇您的視頻,然后單擊“確定”按鈕繼續。根據您的視頻大小,可能需要一些時間才能完全導入。

導入視頻后,您將在圖層面板下看到視頻幀作為圖層。

現在您需要選擇除第一層(第 1 層)之外的所有圖層。
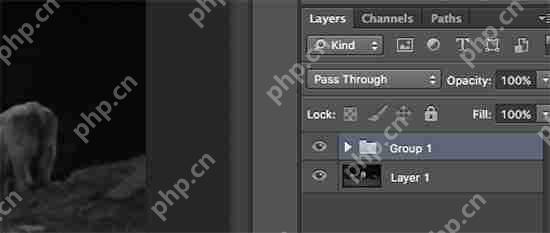
轉到圖層 ? 新建 ? 從圖層分組菜單或按 Command + G(Windows 上為 CTRL+G)將圖層添加到組中。

接下來,您需要選擇該組并轉到圖層?圖層蒙版?全部顯示以向該組添加蒙版。

添加遮罩后,按 Command + I(Windows 上為 Ctrl + I)鍵反轉遮罩的顏色。
現在將前景色設置為白色,然后單擊畫筆工具。您需要使用畫筆工具突出顯示要在循環中顯示的區域。

之后,轉到窗口?時間軸以動畫格式打開所有圖層。
您會注意到,除了第一幀之外,所有幀在時間軸中都顯示為透明。

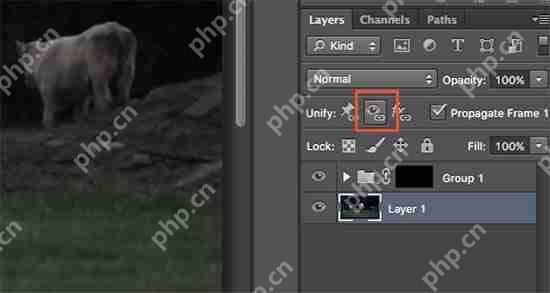
要更改此設置,請在圖層面板中選擇第一圖層(圖層 1),然后單擊“Unfiy 圖層可見性”圖標,然后按“匹配”按鈕。

接下來,單擊時間軸的切換圖標并選擇所有幀。之后再次單擊切換按鈕以選擇復制幀。

復制幀后,單擊切換按鈕并選擇“粘貼幀”選項。
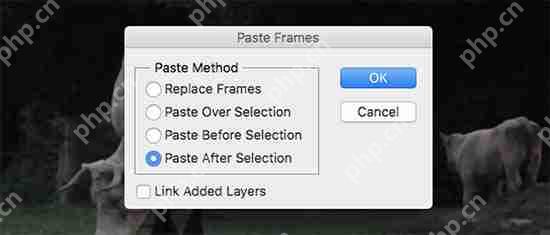
系統會要求您選擇粘貼方法。選擇“選擇后粘貼”,然后按“確定”按鈕。

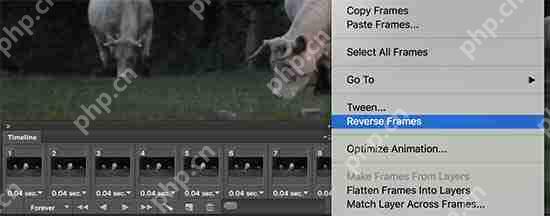
接下來,您需要再次單擊時間軸切換圖標并選擇“反轉幀”選項。

您的 Cinemagraph 動畫即將準備就緒。
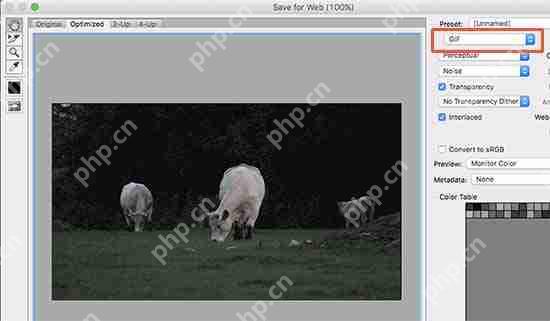
要將其保存到您的計算機上,請轉到“文件”?“另存為 Web”選項。這將彈出一個彈出窗口,您需要在其中選擇 GIF 格式并單擊“保存”按鈕。

這就是您的 Cinematograph 的全部準備工作。
您可以將其添加到您的網站,就像在 WordPress 中添加任何其他GIF 一樣。只需編輯要添加動態圖片的帖子或頁面,然后單擊添加媒體按鈕即可。

這將彈出媒體上傳器彈出窗口,單擊選擇文件按鈕從您的計算機上傳 GIF 文件。
上傳后,單擊“插入帖子”按鈕繼續。
您現在將在 WordPress 帖子編輯器中看到該圖像。
不要忘記保存或更新帖子。現在,您可以單擊預覽按鈕來查看動態圖像。這是我們在本教程中創建的動態圖像。

我們希望本文能幫助您學習如何在 WordPress 中創建和添加動態圖片。您可能還想查看我們為 WordPress 用戶提供免費免版稅圖像的網站列表。







