您想在 wordpress 頁面或帖子中添加 JavaScript 嗎?
有時您可能需要將 JavaScript 代碼添加到整個網站或特定頁面和帖子中。默認情況下,wordpress 不允許您直接在帖子中添加代碼。
在本文中,我們將向您展示如何輕松在 WordPress 頁面或帖子中添加 JavaScript。

什么是 JavaScript?
JavaScript 是一種在用戶瀏覽器上運行的編程語言,而不是在您的服務器上運行。這種客戶端編程允許開發人員做很多很酷的事情,而不會減慢您的網站速度。
立即學習“Java免費學習筆記(深入)”;
如果您想嵌入視頻播放器、添加計算器或其他第三方服務,那么您經常會被要求將 JavaScript 代碼片段復制并粘貼到您的WordPress 網站中。
典型的 JavaScript 代碼片段可能如下所示:

現在,您可以將 JavaScript 代碼添加到這些框中之一,然后只需單擊“保存”按鈕即可。WPCode 現在將自動加載您添加到網站每個頁面的代碼。
您還可以將代碼片段添加到網站上的任何其他位置,例如內部帖子或頁面。
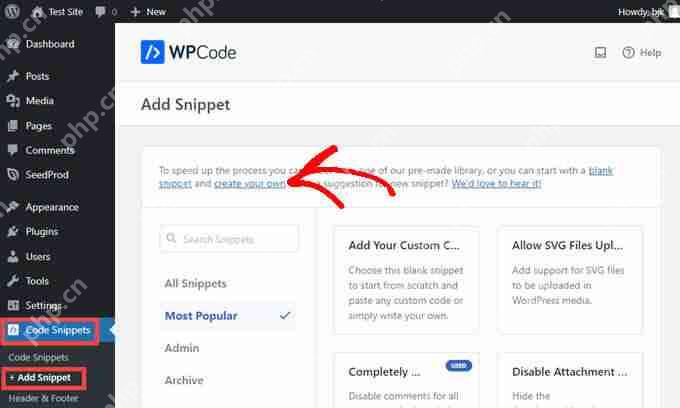
為此,只需轉到代碼片段 ? + 添加片段,然后單擊“創建您自己的片段”。

現在,您將看到“創建自定義代碼段”頁面,您可以在其中添加代碼標題并將其粘貼到“代碼預覽”框中。
之后,從“代碼類型”下拉菜單中選擇“JavaScript 片段”。

然后,滾動直到找到“插入”部分。
您現在所要做的就是從下拉菜單中選擇代碼的“位置”。找到“頁面、帖子、自定義帖子類型”,然后選擇頁面或帖子中您希望代碼顯示的位置。

如果您選擇讓 WPCode 在段落之前或之后插入代碼片段,您將能夠選擇它將出現在帖子中的哪個特定段落之前或之后。
例如,如果您在“插入數字”字段中輸入 1,則代碼片段將出現在第一段之前或之后。第二段使用 2,依此類推。
之后,您只需單擊屏幕頂部附近的切換按鈕即可切換到“活動”,然后單擊旁邊的“保存片段”按鈕。

這就是使您的代碼片段在網站上生效所需的全部!
方法 2. 使用代碼手動向 WordPress 添加 JavaScript 代碼(高級)
使用此方法,您需要將代碼添加到 WordPress 文件中。如果您以前沒有這樣做過,請查看我們有關如何在 WordPress 中復制和粘貼代碼的指南。
首先,我們將向您展示如何將代碼添加到 WordPress 網站的標頭。您需要復制以下代碼并將其添加到您的functions.php中。

使用代碼將 JavaScript 添加到特定 WordPress 頁面
如果您只想將 JavaScript 添加到單個 WordPress 頁面,那么您需要向代碼添加條件邏輯,就像上面一樣。
看一下下面的例子:
functionwpb_hook_javascript() { if(is_page ('10')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript');
由
在 WordPress 中一鍵使用
如果頁面 ID為“10”,上面的代碼將僅運行 JavaScript 。確保將“10”替換為您自己的頁面 ID。
您可以使用與上面相同的方法找到頁面ID。只需打開您希望 JavaScript 運行的頁面并記下 URL 中的頁面 ID。
使用頁腳中的代碼將 JavaScript 添加到特定的 WordPress 帖子或頁面
如果您希望 JavaScript 在網站頁腳而不是頁眉中運行,則可以將以下代碼片段添加到您的網站。
functionwpb_hook_javascript_footer() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_footer', 'wpb_hook_javascript_footer');
由
在 WordPress 中一鍵使用
此代碼片段掛鉤wp_footer而不是wp_head.?您還可以添加條件標簽,將 JavaScript 添加到特定的帖子和頁面,如上面的示例。
注意:這些方法適用于初學者和網站所有者。如果您正在學習 WordPress 主題或插件開發,那么您需要將 JavaScript 和樣式表正確排列到您的項目中。
我們希望本文能幫助您了解如何輕松地將 JavaScript 添加到 WordPress 頁面或帖子中。您可能還想查看我們關于如何選擇最佳博客平臺的指南,以及我們專家為您的網站挑選的最佳人工智能聊天機器人軟件。