要在node.js中搭建一個(gè)簡(jiǎn)單的Web服務(wù)器,您可以使用node.js的內(nèi)置http模塊。以下是創(chuàng)建一個(gè)最基本的Web服務(wù)器的步驟:
安裝node.js: 如果您還沒(méi)有安裝node.js,請(qǐng)從官方網(wǎng)站下載并安裝。
創(chuàng)建項(xiàng)目文件夾: 在您選擇的目錄中創(chuàng)建一個(gè)新的文件夾來(lái)存放您的Web服務(wù)器代碼。進(jìn)入該文件夾:
mkdir mywebserver
cd mywebserver
初始化node.js項(xiàng)目: 打開(kāi)終端并在項(xiàng)目文件夾中運(yùn)行以下命令,以初始化一個(gè)node.js項(xiàng)目:
npm init -y
這將創(chuàng)建一個(gè)package.JSon文件,其中包含有關(guān)項(xiàng)目的信息。
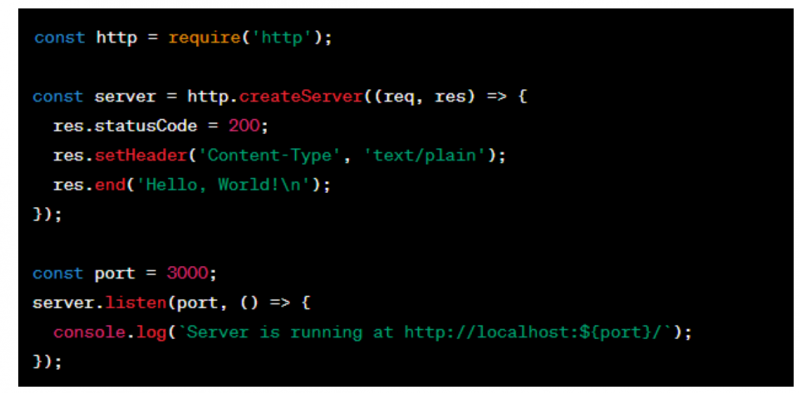
創(chuàng)建服務(wù)器文件: 使用您喜歡的文本編輯器,在項(xiàng)目文件夾中創(chuàng)建一個(gè)JavaScript文件,例如server.JS,并在其中添加以下代碼:

以上代碼創(chuàng)建了一個(gè)簡(jiǎn)單的http服務(wù)器,監(jiān)聽(tīng)端口3000.并在瀏覽器中訪問(wèn)時(shí)返回”Hello, World!”。
運(yùn)行服務(wù)器: 在項(xiàng)目文件夾中運(yùn)行以下命令來(lái)啟動(dòng)服務(wù)器:
node server.JS
您將看到控制臺(tái)輸出 “Server is running at http://localhost:3000/”。
訪問(wèn)服務(wù)器: 打開(kāi)Web瀏覽器并在地址欄中輸入 “http://localhost:3000/”,您將看到 “Hello, World!” 的響應(yīng)。
您現(xiàn)在已經(jīng)成功搭建了一個(gè)非常簡(jiǎn)單的node.js Web服務(wù)器。根據(jù)您的需求,您可以擴(kuò)展這個(gè)服務(wù)器,處理更多的http請(qǐng)求、提供靜態(tài)文件、連接數(shù)據(jù)庫(kù)等。為了構(gòu)建更復(fù)雜的Web應(yīng)用程序,您可能會(huì)使用框架,如Express.JS,來(lái)簡(jiǎn)化開(kāi)發(fā)過(guò)程。






.png)
推廣.jpg)