React(也稱為ReactJS)是一個(gè)用于創(chuàng)建快速和交互式用戶界面的Javascript庫。它是開發(fā)用戶界面非常流行的Javascript庫。React在功能和受歡迎程度上超越了它的同行–Angular和Vue JS。
它的流行源于它的靈活性和簡單性,這使它成為開發(fā)移動(dòng)應(yīng)用和Web應(yīng)用的首選。超過9萬個(gè)網(wǎng)站使用React,包括一些科技巨頭公司。
在本文中,您將學(xué)習(xí)如何在Ubuntu 20.04和Ubuntu 18.04系統(tǒng)服務(wù)器上安裝ReactJS。
我們?cè)诎惭bReact JS的時(shí)候,首先要安裝npm。它是一個(gè)用于與Javascript包交互的命令行工具,它允許用戶安裝、更新和管理Javascript工具和庫。
其次,npm是一個(gè)在線開源軟件注冊(cè)表,它托管了超過80萬個(gè)node.js包。npm是免費(fèi)的,你可以輕松下載公開的軟件應(yīng)用程序。
要在Ubuntu Linux服務(wù)器上安裝npm,請(qǐng)以sudo用戶身份登錄到服務(wù)器并調(diào)用以下命令:
$ sudo apt install npm
$ npm –version
在寫這篇文章的時(shí)候,最新的版本是v6.14.4。
安裝npm的同時(shí)也安裝了node.js,你可以用命令確認(rèn)安裝的node版本。
$ node –version
2、安裝create-react-app實(shí)用程序。
create-react-app是一款實(shí)用工具,它可以讓你設(shè)置創(chuàng)建React應(yīng)用所需的所有工具。它為您節(jié)省了大量的時(shí)間和精力,從頭開始設(shè)置一切,并為您提供所需的先機(jī)。
$ sudo npm -g install create-react-app
安裝后,可以通過運(yùn)行確認(rèn)安裝的版本。
$ create-react-app –version
3、創(chuàng)建和啟動(dòng)你的第一個(gè)React應(yīng)用程序
創(chuàng)建一個(gè)React應(yīng)用是相當(dāng)簡單和直接的。我們將創(chuàng)建一個(gè)名為tecmint-app的react應(yīng)用,如下所示。
$ create-react-app tecmint-app
這大概需要5分鐘的時(shí)間來安裝應(yīng)用程序所需的所有包、庫和工具。
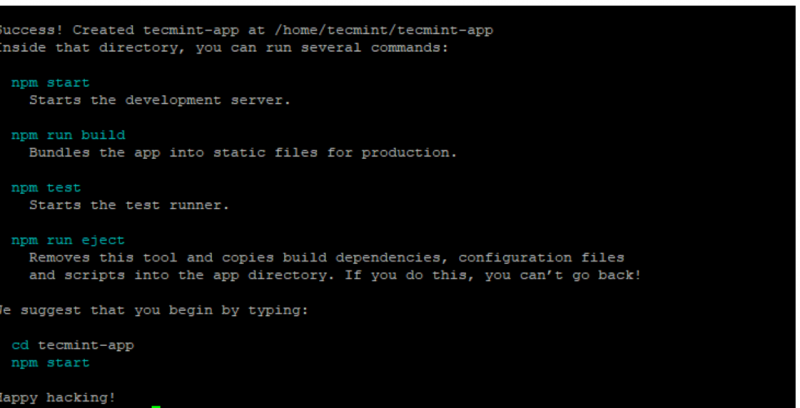
如果應(yīng)用程序創(chuàng)建成功,你會(huì)收到下面的通知,給出了基本的命令,你可以運(yùn)行這些命令來開始管理應(yīng)用程序。

要運(yùn)行應(yīng)用程序,請(qǐng)導(dǎo)航到應(yīng)用程序目錄下
$ cd tecmint-app
然后運(yùn)行命令
$ npm start
隨后你會(huì)看到輸出界面,提示你如何在瀏覽器上訪問應(yīng)用程序。
打開瀏覽器,訪問你的服務(wù)器的IP地址
http://server-ip:3000






.png)
推廣.jpg)